賢威8のヘッダーにメニューを作りたいんだけど、どうやるの?
[char no=”1″ char=”うどんおじさん”]それはWordPressの機能を使えば余裕でできるよ![/char]
賢威8のテンプレートを適応させたばかりでは、ヘッダーメニューは存在しない状態になっています。このままではユーザーはとても迷いますね。
それでは賢威8にヘッダーメニューを追加していきましょう。とても簡単なのでサクッとやりましょうね!
メニュー追加する固定ページを準備

[char no=”1″ char=”うどんおじさん”]まずはメニューに追加したい固定ページを作ろうか。[/char]
メニューに追加するのは(投稿ページ)でも(固定ページ)でもどちらもOKですが、基本的には固定ページを用意した方が良いでしょう。
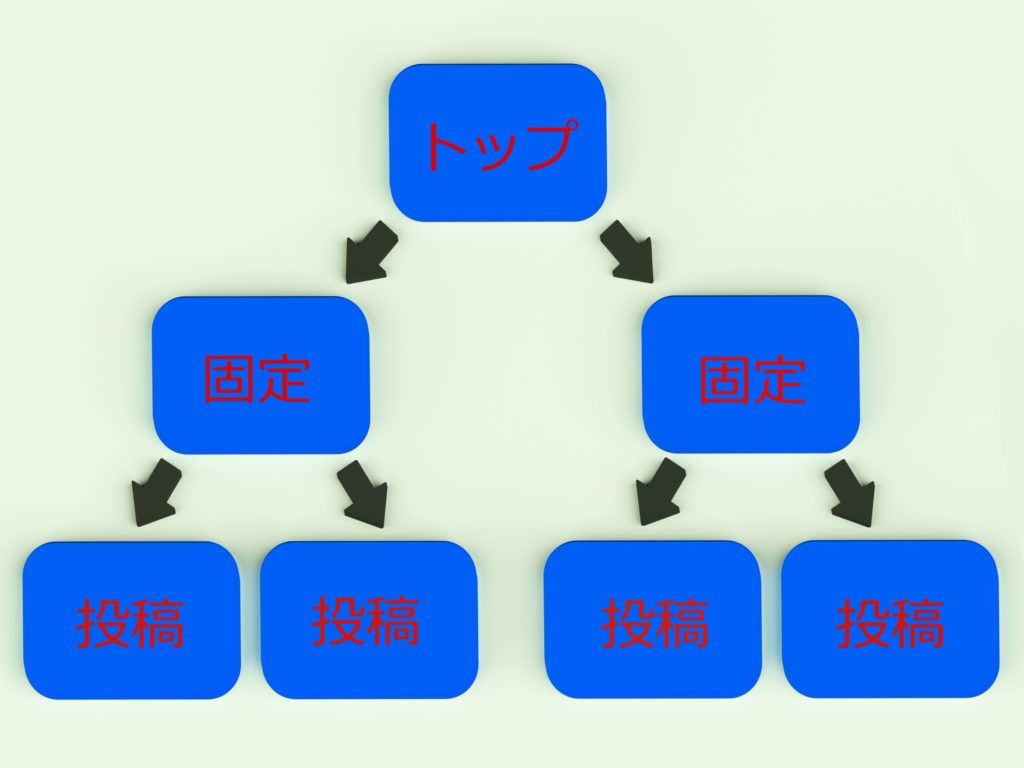
固定ページは投稿ページの上役みたいな物ですから、この上役をメニューには配置するのがナチュラルです。するとサイト構造がよくわかるので、ユーザビリティ的にもSEO的にも強くなります!

なので、サイトの中でも絶対に見て欲しい記事を固定ページに用意します。「◯◯とは」 「◯◯の購入方法」 「◯◯ランキング」などの重要記事ですね。
[char no=”2″ char=”鴨ねぎくん”]ふむふむ。まずは重要記事を固定ページとして用意すればいいのか。[/char]
固定ページは管理画面上部の「+ 新規」というボタンから追加できます。うどんおじさんは例として、「プライバシーポリシー」「お問い合わせフォーム」の2つの固定ページを用意しました!
このように固定ページが用意できたら、それをメニューとして配置しましょう!
メニューに追加する

[char no=”1″ char=”うどんおじさん”]じゃあ用意した固定ページをメニューとして配置していこうか![/char]
[char no=”2″ char=”鴨ねぎくん”]おいっす!![/char]
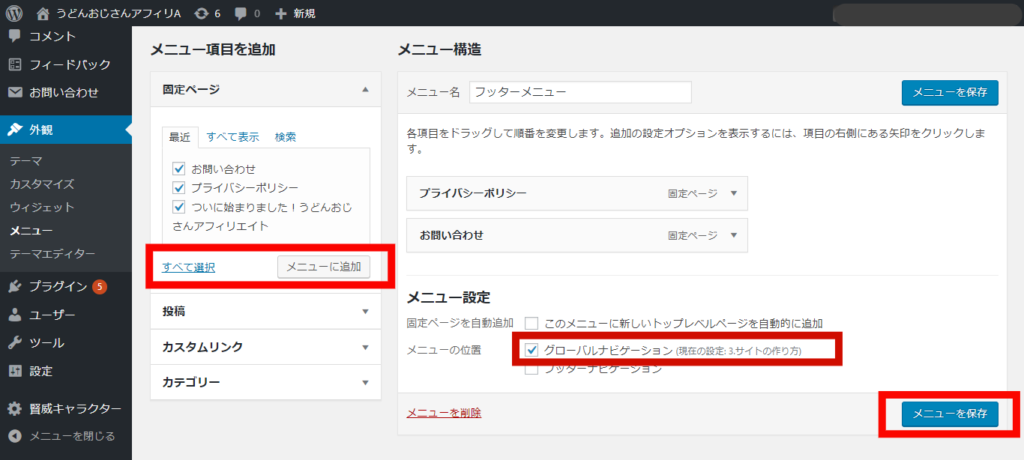
固定ページが準備できたら管理画面上部の「カスタマイズ」をクリックし、「メニュー」>「メニュー追加」と進みましょう。
すると固定ページをメニューにどんどん追加できますので、あなたの好きな順番で配置しましょう。さらに、ここではメニューの名前も決められますので、名前の変更も同時にやっておいてくださいね!
[char no=”2″ char=”鴨ねぎくん”]よし、メニューの並びと名前は大体決めたぞ![/char]
ヘッダー用にチェックを!
[char no=”1″ char=”うどんおじさん”]あとは「グローバルメニュー」にチェックを入れておけば完了だよ![/char]
メニューカスタマイズが終わったら、最後に「グローバルメニュー」にチェックを入れておきましょう。そうすればメニューカスタマイズが完了しますよ!
賢威8のメニュー完成!

