[char no=”2″ char=”鴨ねぎくん”]うう、サイトが重い。ちょっと写真詰め込みすぎた?[/char]

記事をシンプルにする上で、写真は不可欠になってくるでしょう。写真があってこそ記事内容がイメージできて、次を読もうと思われる読者もたくさんいるでしょう。
ただ同時に、写真を入れるとページが重くなるのも事実です。重いページは離脱率も上がりますからSEOの上でもよくありません。
[char no=”1″ char=”うどんおじさん”]写真が重いならEWWW Image Optimizerを入れて上げると、サイト表示速度は改善するよ![/char]
写真を入れても軽いサイトに仕上げたいですよね。そんな時に役立つのが「EWWW Image Optimizer」というプラグインで、これを入れるだけで簡単に全画像を圧縮して軽量化できます!
ではEWWW Image Optimizerの設定方法と使い方について、ここでご紹介しましょう。
↓サイト作成を想いのまま!↓
EWWW Image Optimizerのインストール方法
WordPress管理画面からプラグイン新規追加

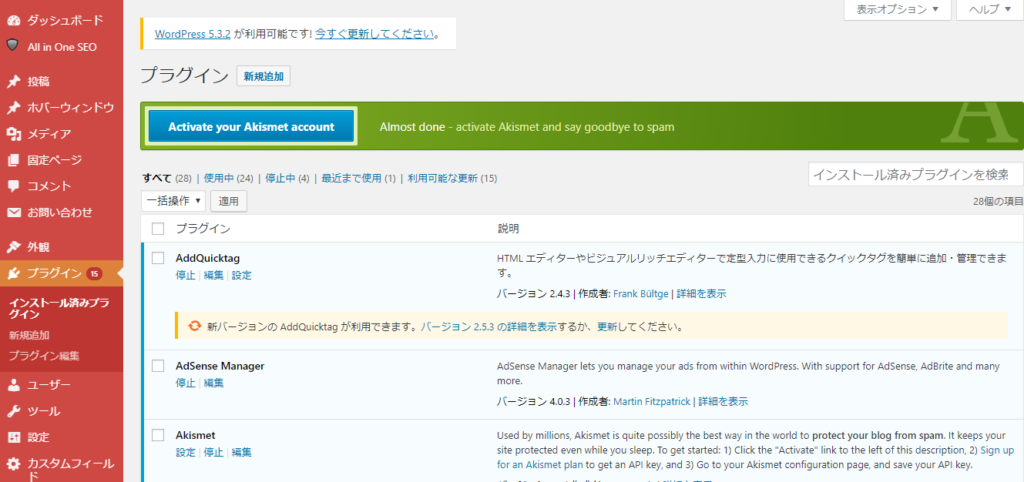
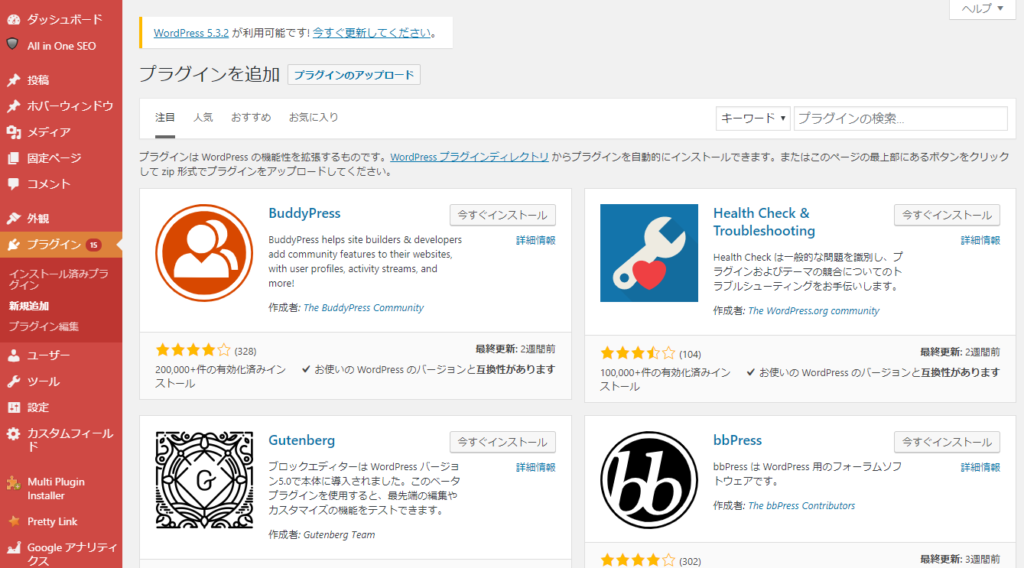
まずはEWWW Image Optimizerをインストールするために、WordPress管理画面>プラグイン>新規追加と進みましょう。
EWWW Image Optimizerを検索する

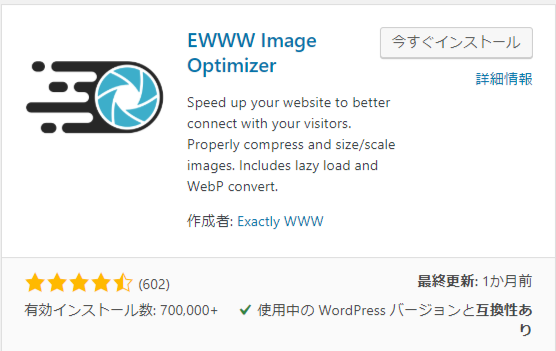
そして、検索窓で「EWWW Image Optimizer」と入力して、検索しましょう。するとプラグインが見つかりますよ。
EWWW Image Optimizerをインストール

EWWW Image Optimizerが見つけたら「今すぐインストール」のボタンを押して下さい。インストールは10秒位で完了します。
EWWW Image Optimizerを有効化

インストールが完了したら、「有効化」のボタンを押して下さい。
これでEWWW Image Optimizerは有効化されました・・・が、もう少しだけ必要な設定を進めましょう!
EWWW Image Optimizerの初期設定&使い方

EWWW Image Optimizerのできること
- 新規画像ファイルの自動圧縮
- 既存画像ファイルの一括圧縮
[char no=”1″ char=”うどんおじさん”]あとは簡単なEWWW Image Optimizerの使い方を説明しておくよ![/char]
EWWW Image Optimizerはインストールすると、初期設定不要でそのまま使うことが可能です。
その機能には「新規画像ファイルの自動圧縮」「既存画像ファイルの一括圧縮」の2つがあります。この使い方について、詳しく説明しますね!
新規画像は自動圧縮される


これからアップロードする画像データは、すべて自動的に圧縮されるのです!
なのでスムーズに、画像ファイルは軽くなり、サイトも軽くなるのですね。
なお圧縮されているかは「メディア」のライブラリを見れば確かめられます。画像のようにして「◯サイズ圧縮しました」と表記があれば、ちゃんと圧縮している証拠です。
既存画像を圧縮する

EWWW Image Optimizerをインストールする以前にアップロードしていた画像も、ボタン一つで一括圧縮することができます。
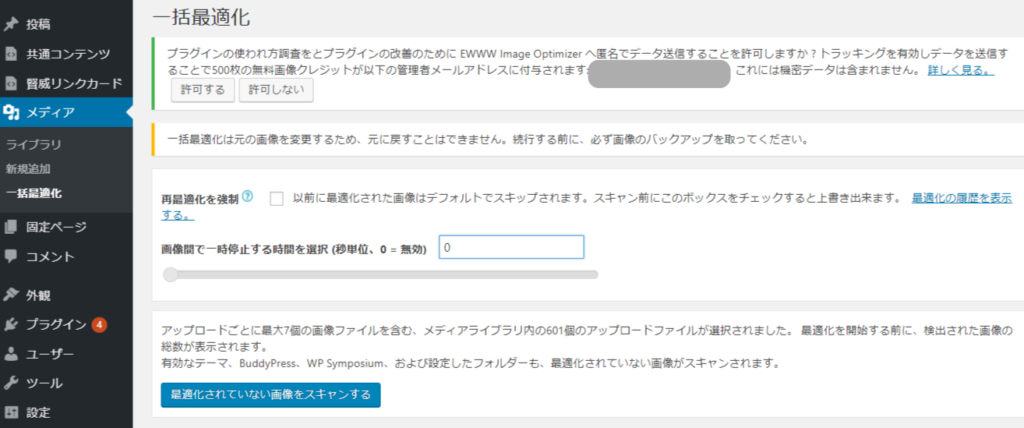
管理画面から「メディア」>「一括最適化」をと進めてください!
すると画像を一括圧縮するページに進むので、「最適化されていない画像をスキャンする」を押します。すると未圧縮のファイルが出力されますので、「最適化を開始」を押して圧縮してくださいね。
これで、圧縮は完了です!(※ちなみに圧縮は数時間かかることもありますので注意してくださいね。)
まとめ

EWWW Image Optimizerの使い方・設定のまとめでした。
基本的に設定不要で使えるプラグインで、画像圧縮もボタン1つで一括できる超優れものです。また新規画像も逃さず圧縮してくれるので、サイト高速化には大きく貢献してくれますよ。
やはり画像は重たくなる原因ですから、絶対入れておきたいプラグインです!まだ入れていない人は是非活用してくださいね!
