あなたは「楽天アフィリエイト」ご存知ですか?
[char no=”2″ char=”鴨ねぎくん”]楽天アフィリエイト???[/char]
[char no=”1″ char=”うどんおじさん”]楽天の商品を自由にアフィリエイトできるサービスのこと![/char]
普段ブログを読んでいてこんな商品紹介カードをみたことがあると思いますよ、これが楽天アフィリエイトです!
この楽天アフィリエイトは商品の紹介がしやすくて、アフィリエイト初心者でも成果につながりやすいのが特徴なのです。
こんな楽天アフィリエイトについて、この記事ではご紹介しましょう!
楽天アフィリエイトの特徴まとめ!
楽天アフィリエイトとは?

楽天アフィリエイトは「楽天にある商品を自由にブログで紹介して、売れたら報酬が得られる」というアフィリエイトですね。
[box class=”box_style_blue” title=”楽天アフィリエイトの特徴!”]1.楽天の商品を自由に紹介可能
2.初心者でも成果が出る
3.月3万円以上の報酬も可能
4.1商品の紹介料は低め[/box]
どんな商品も紹介でき、初心者でも成果がでやすいのが特徴ですね。
1商品の報酬は数十円〜数百円となる場合が多いですが、数を重ねて、月3万円以上の報酬を目指すアフィリエイトです。
楽天アフィリエイトの報酬額
楽天アフィリエイトの報酬額は、売れた商品の額の2〜8%となっています(2020年1月〜)

この表を見ると「レデイース、ジュエリー、スイーツ」など女性向け商品がとても報酬率が良いのが目につきますね。楽天は女性ユーザーがとても多いので、このあたりは狙い目ですね。
なんの商品を紹介するのも任意ですが「オススメ商品で紹介料の良いもの」を見つけ、それを積極的に売っていくようにしてください!
知名度があり、いま売りやすいものを紹介するのがアフィリエイトで利益をアップさせるためのコツです。
24時間以内にカートに入った商品が成果対象です
ただし、報酬の対象となるのは「アフィリエイトリンクを踏んでから、24時間以内にカートに入った商品」となります。
[char no=”2″ char=”鴨ねぎくん”]ううん?つまりどういうこと[/char]
[char no=”1″ char=”うどんおじさん”]つまりこの「楽天市場」の文字をクリックしてから、24時間以内に売れたものは成果対象ってことだね↓[/char]
アフィリエイトリンクをクリックして1日以内に買ってもらえないと、成果の対象にはなりませんよ。
楽天アフィリエイトの成果を出したいなら、読者が「これ欲しい!」と思う商品を紹介したり、購入に誘導するテクニックがとても重要ということです。
楽天アフィリエイトのやり方【No1】
【1】紹介したい商品を検索

それでは「楽天アフィリエイト」の公式ページを開いて、ブログで紹介したい商品を検索しましょう。
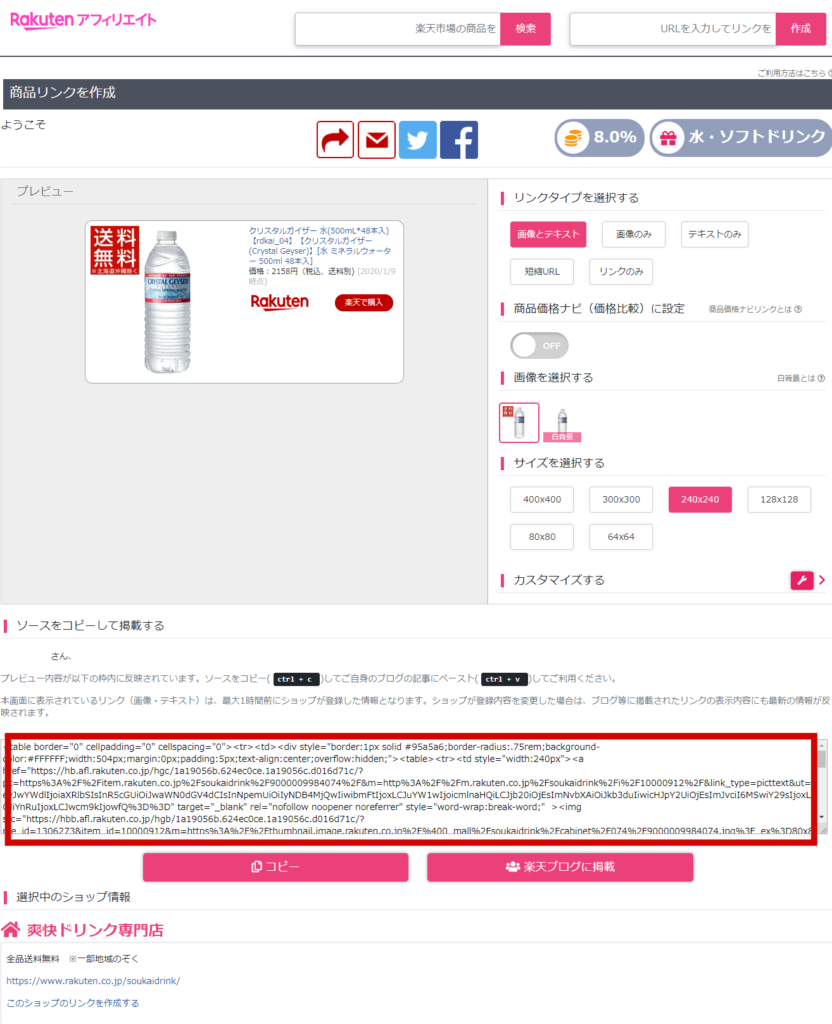
【2】「商品リンク」をクリック
検索結果にある「商品リンク」という項目をクリックしてくださいね。
【3】アフィリエイトリンクをコピー!

アフィリエイトリンクを作成されるので、そのコードをコピーしてください。
【4】アフィリエイトリンクをブログ記事に貼り付け!
コピーしたリンクを、あなたのブログ記事に貼りましょう!
すると以下のカードが生成されます。このリンクから売れれば報酬を受け取ることができるということです!
|
|
楽天アフィリエイトのやり方【No2】
楽天アフィリエイトのほかに、Amazonアフィリエイトもセットでやるには「Rinker」というプラグインを使いましょう。
Rinkerで生成するリンクカードは見た目も綺麗ですし、楽天アフィリエイトの売り上げアップにも役立ちますよ!
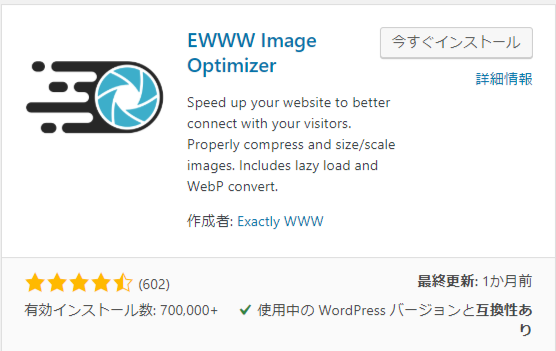
【1】Rinkerのダウンロード
「Rinker」は以下のページでダウンロードできます。利用規約などを確認の上、ダウンロードしてください。
「yyi-rinker」というファイルを入手しましょう!
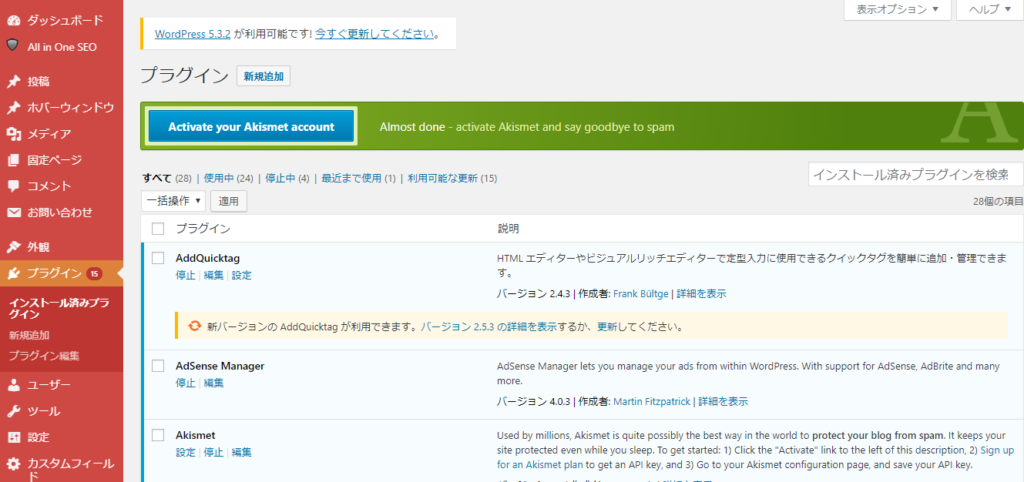
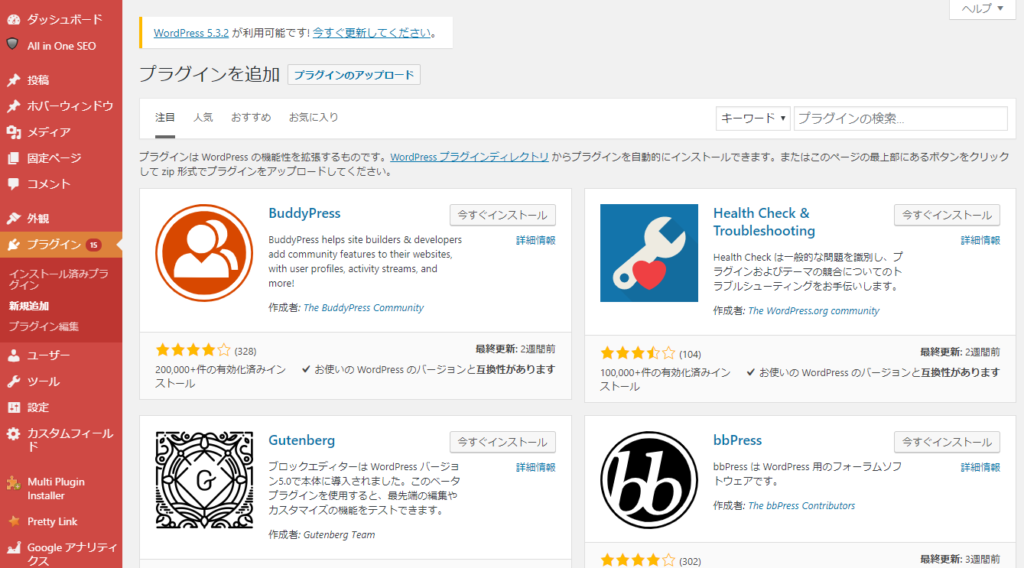
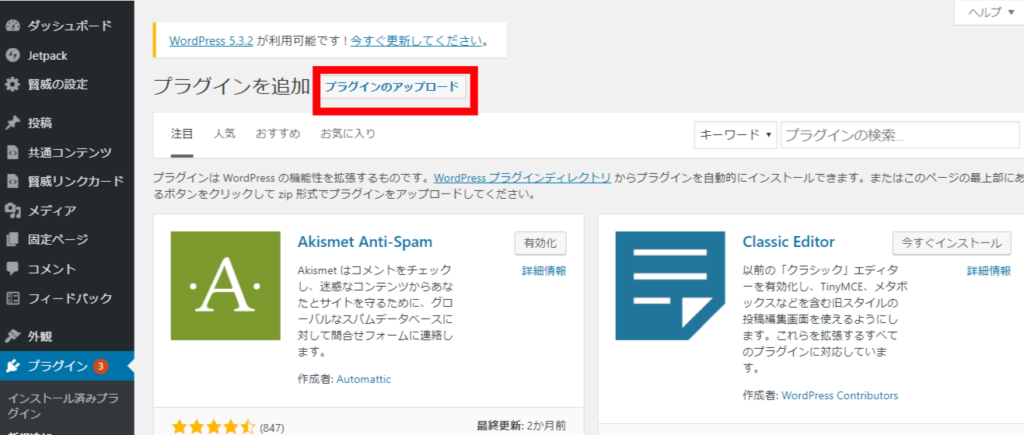
【2】Rinkerをインストール


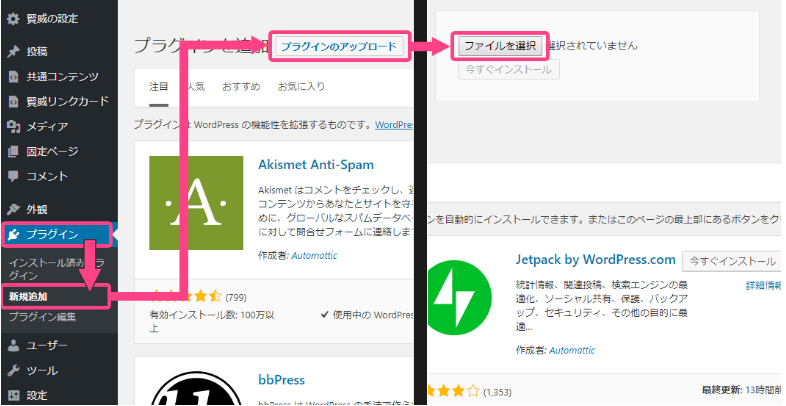
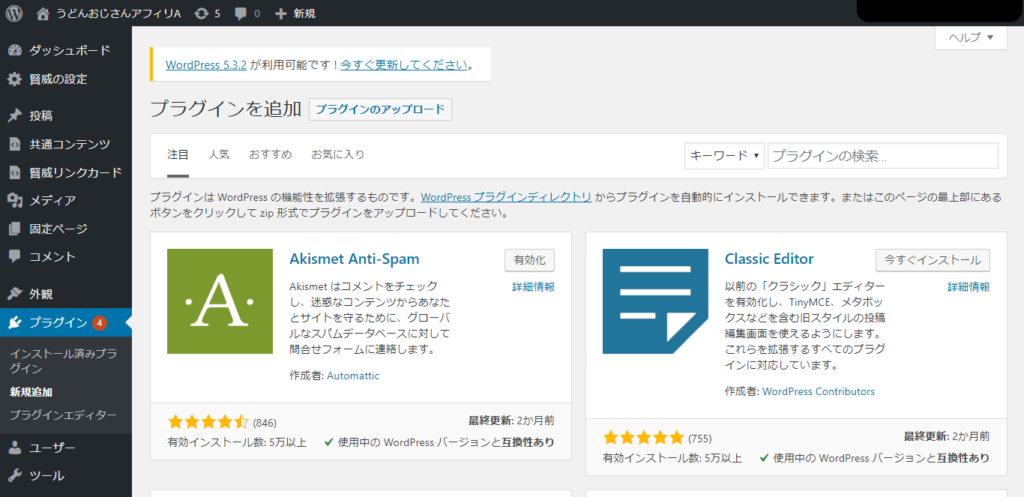
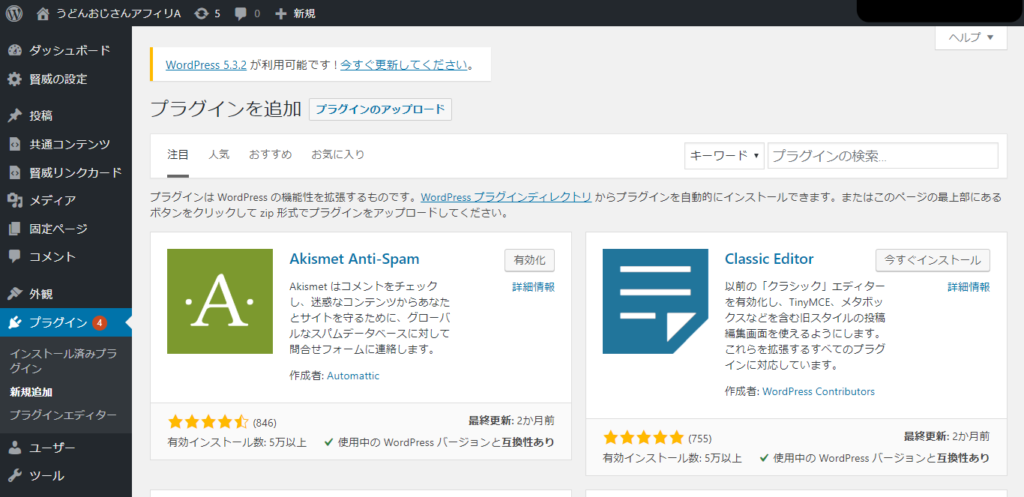
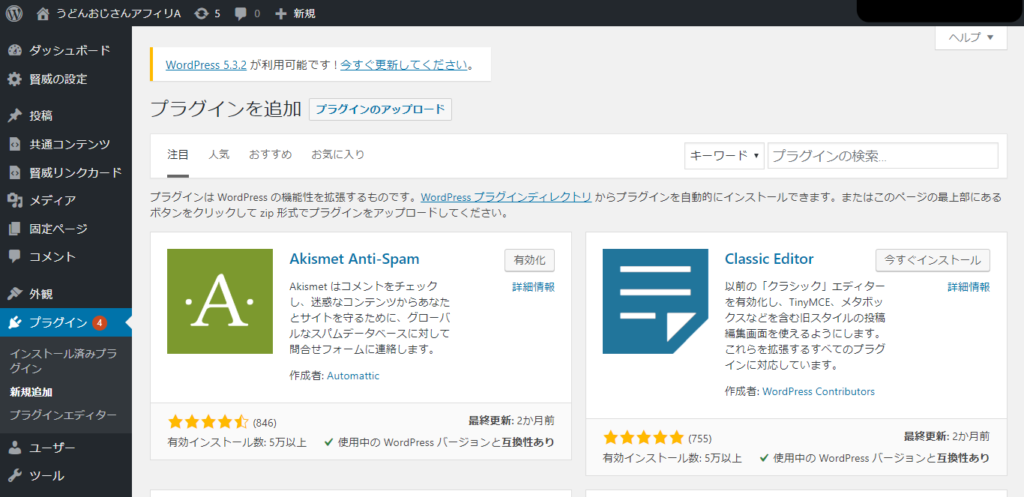
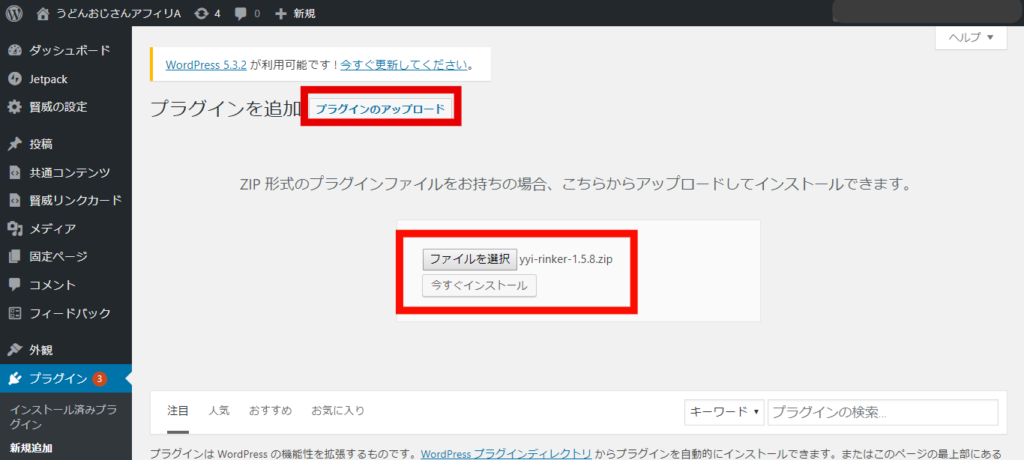
「プラグイン」>「プラグインの新規追加」と進み、「ファイルを選択」をクリック。
ここで先ほど手に入れた「yyi-rinker.zip」のファイルをアップロード!これでRinkerが使えるようになりますよ。
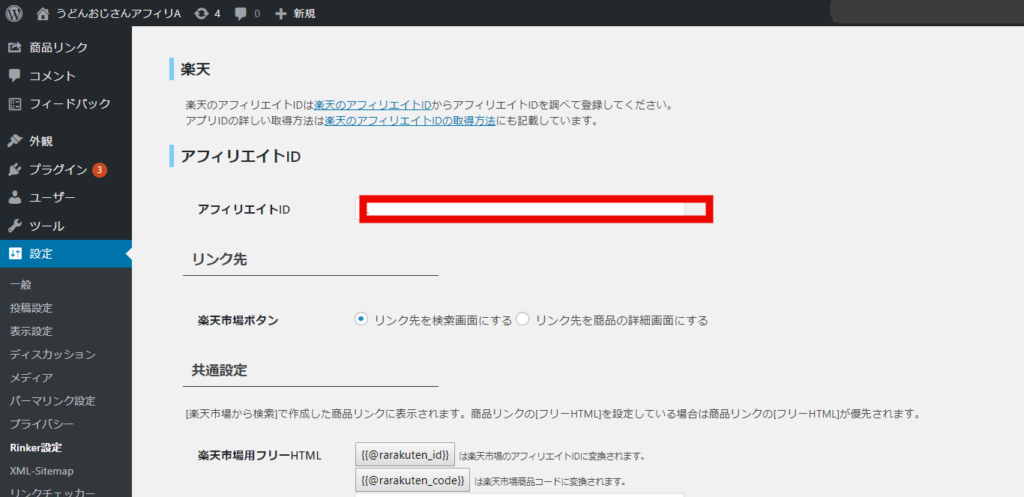
【3】楽天アフィリエイトIDを入力

それでは、Rinkerの設定を済ませます。「設定」>「Rinker設定」と進むと、楽天アフィリエイトのIDを入力する欄があります。
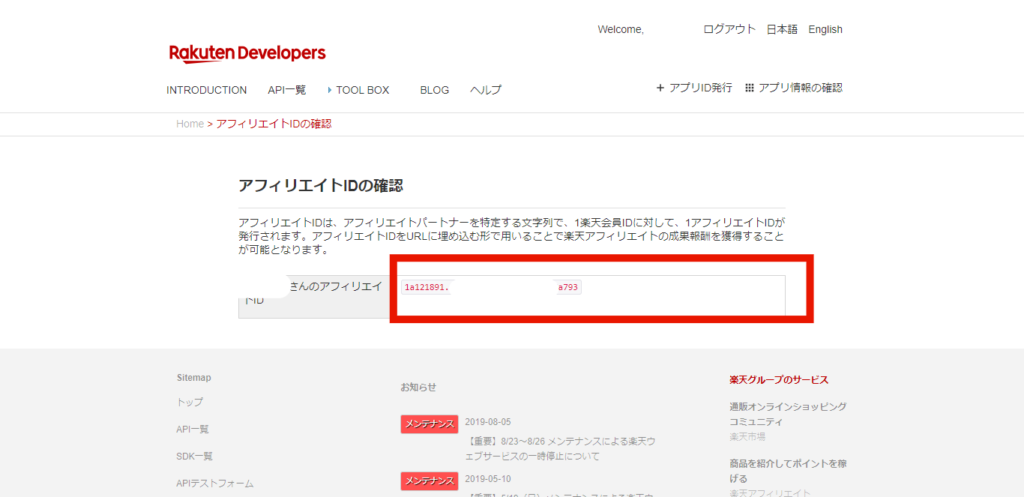
楽天アフィリエイトIDをここから入手して、設定欄にコピペしてくださいね。う。

【4】リンクカードを生成

記事の作成画面で「商品リンク追加」のボタンを押して、紹介したい商品を検索してください。
検索結果が出るので、「商品リンクを追加」を押してください。
そして、商品リンクカードのコード(ショートコード)が記事内に挿入されればRinkerでの楽天アフィリエイト設置は完了です!
まとめ

楽天アフィリエイトは「楽天にあるものはどんなものでも紹介できる」ので、ブログとの相性も良く、初心者さんでも初報酬を出しやすいアフィリエイトなのです。
あなたのおすすめだと思う商品を記事にして「この商品いいよ!」とPRするだけでOKなので、ぜひトライしてみてくださいね。
[char no=”2″ char=”鴨ねぎくん”]テすすめできるものを記事にして、楽天アフィだね![/char]
[char no=”1″ char=”うどんおじさん”]その通り!まずはそこから始めてみよう![/char]
余談ですが、まだサイトを作っていないひとは、そこからスタートですよ。
作り方は「サイトの作り方」の記事で紹介してますので、サイトを立ち上げて、楽天アフィリエイトをぜひスタートしてくださいね!
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1a19056b.624ec0ce.1a19056c.d016d71c/?me_id=1306273&item_id=10000912&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsoukaidrink%2Fcabinet%2F074%2F9000009984074.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fsoukaidrink%2Fcabinet%2F074%2F9000009984074.jpg%3F_ex%3D240x240&s=240x240&t=picttext)