今回はサイト高速化プラグイン「Lazy Load」をご紹介しましょう。
[char no=”2″ char=”鴨ねぎくん”]レジーロード?[/char]
[char no=”1″ char=”うどんおじさん”]画像を読み込みを必要なぶんだけにして、速度を上げるプラグインだよ![/char]
サイトの表示スピードって、画像をたくさん入れておくと遅くなってしまうんです。表示が遅くなるとユーザーが離脱しますから、SEO上でも収益面でも不利になりますからね。
そんなときに役立つのが「Lazy Load」です、これを使うと、画像読み込みを一部に抑えることができてサイト表示を高速化することができるのです。
設定方法もすごく簡単なので、これは必ず入れておきたいですね、その初期設定方法を詳しくご紹介しましょう!
↓サイト作成を想いのまま!↓
『Lazy Load』のインストール方法
WordPress管理画面からプラグイン新規追加へ
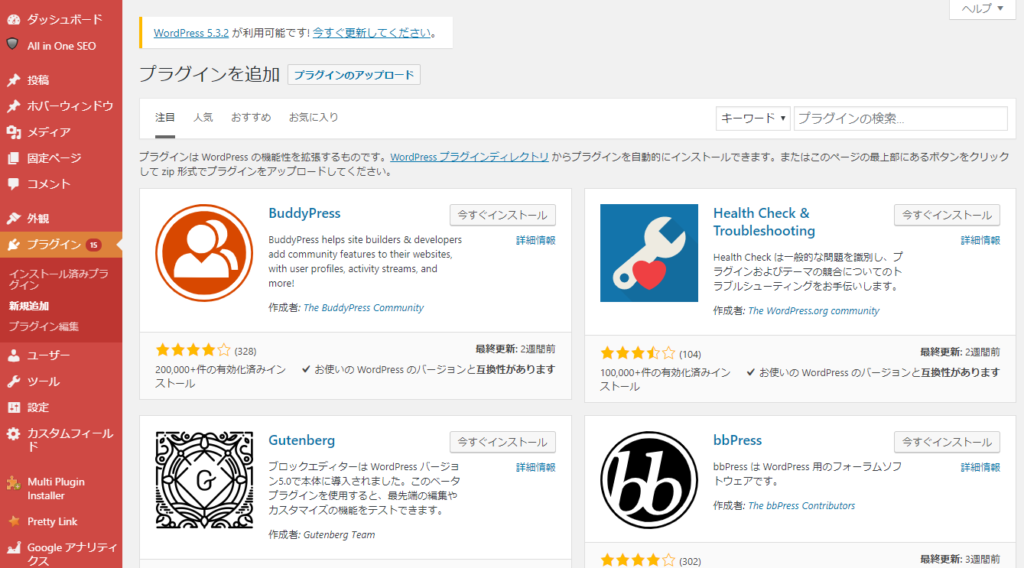
最初にLazy Loadをインストールするために、WordPress管理画面>プラグイン>新規追加と進めてください。
Lazy Loadを検索する

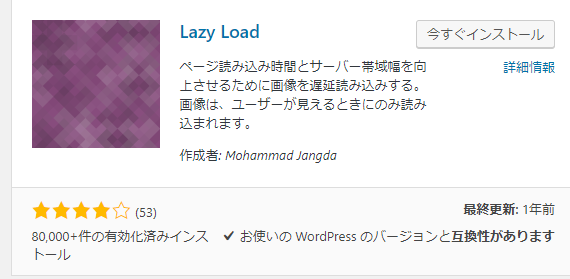
そして、検索窓で「Lazy Load」と入力して、検索をしましょう。するとプラグインが見つかりますよ。
Lazy Loadをインストール

Lazy Loadが見つけたら、「今すぐインストール」のボタンを押してください。インストールは10秒位で完了します。
Lazy Loadを有効化

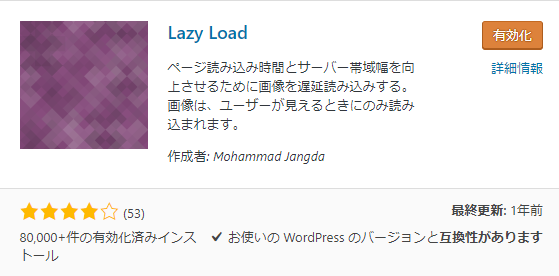
インストールが完了したら、「有効化」のボタンを押しましょう。
これでLazy Loadは有効化されました・・・が、もう少し必要な設定を進めていきましょうね!!
Lazy Loadの使い方&設定方法

初期設定のままでも使うことができますが、初期のままでは画像読み込みがあまりにも遅くていらいらすることもあります。
そのため、もう少し画像の読み込み範囲を広げるように設定しておいてくださいね。
画像読み込み範囲を少しだけ広げる
Lazy Loadの編集画面へ!

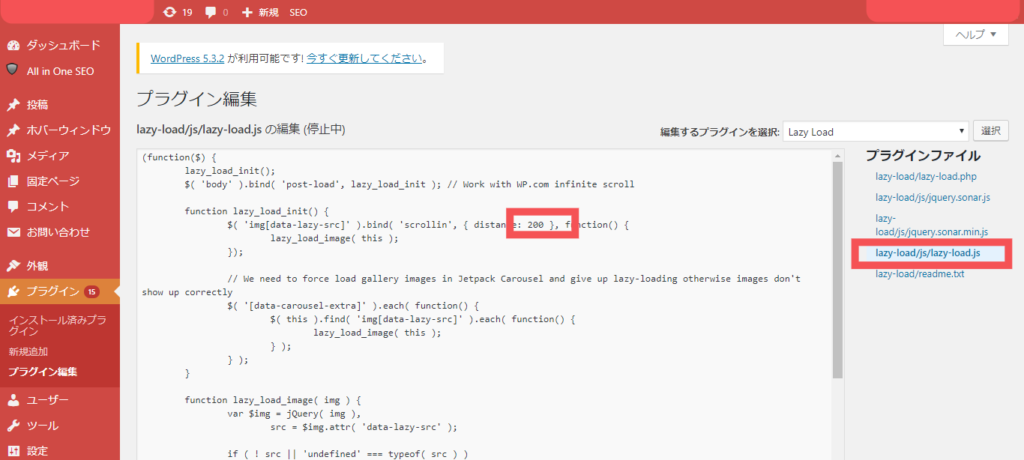
まずはLazy Loadのプラグイン編集画面へ移ります。「プラグイン」> Lazy Loadの「編集」とクリックしてください。
200→400に修正

そして画面右側の「lazy-load/js/lazy-load.js」といったファイルを選択してください。
このファイルを開くと、上の方に「distance:200」といったコードが見つかるので、この「200」⇒「400」に変更しておいてください!
すると、これまでよりも余裕を持って画像が読み込まれるので、とても軽快にスクロールしても画像表示は追いついてくれます。とても簡単でしたが、これで設定が全て完了しました!
まとめ

高速化プラグインの「Lazy Load」の使い方と設定方法でした!
[char no=”2″ char=”鴨ねぎくん”]おお、意外と簡単だったね![/char]
ただこれだけの作業で、サイトの表示速度を大変スムーズにすることができるでしょう。どうしても必須のプラグインなんで、まだ入れてない人はいますぐに活用してくださいね!