簡単にお問い合わせフォームを作れるプラグイン「contact form 7」についてご紹介しましょう。
[char no=”1″ char=”うどんおじさん”]このプラグインを使えば、お問い合わせページを簡単に作ることができる![/char]
[char no=”2″ char=”鴨ねぎくん”]・・・お問い合わせなんて必要なの??[/char]
サイト作成において、お問い合わせフォームをサイトにおくことはやはり大切です。ユーザーの質問を受け付けたり、ASPや広告主からのダイレクトに依頼をいただけることもあるので、お問い合わせフォームは最初に作っておきましょう。
そこで今回は「contact form 7」を使って簡単にお問い合わせフォームを作る方法をご紹介しますね!
↓サイト作成を想いのまま!↓
contact form 7のインストール方法

WordPress管理画面からプラグイン新規追加
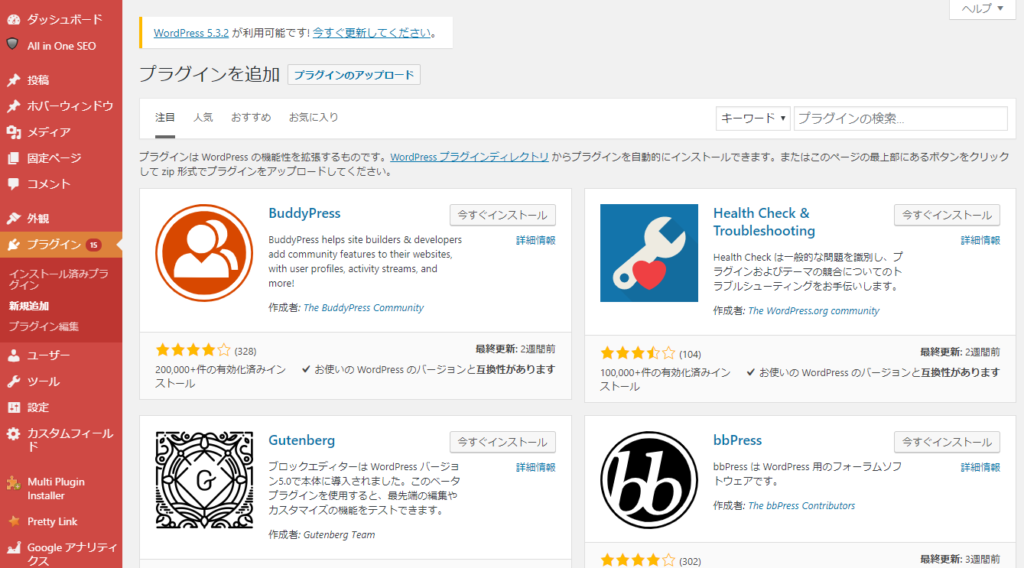
最初にcontact form 7をインストールするために、WordPress管理画面>プラグイン>新規追加と進めてください。
contact form 7を検索する

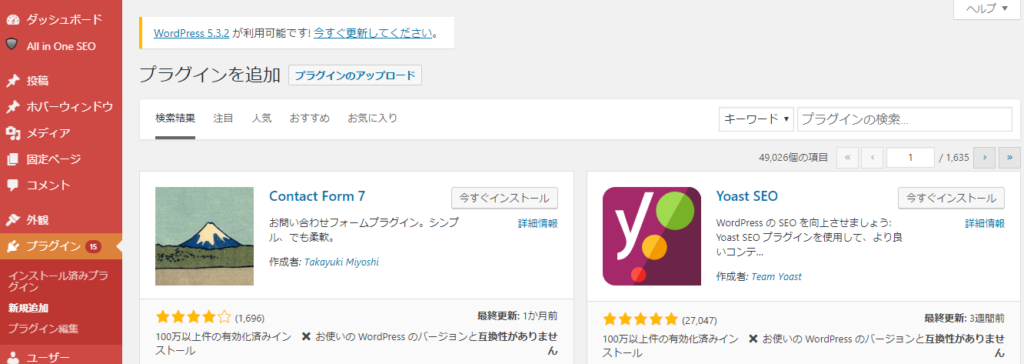
そして、検索で「contact form 7」と入力して、検索をします。するとプラグインが見つかります。
contact form 7をインストール

contact form 7があるので、「今すぐインストール」のボタンを押します。インストールは10秒位で完了します。
contact form 7を有効化

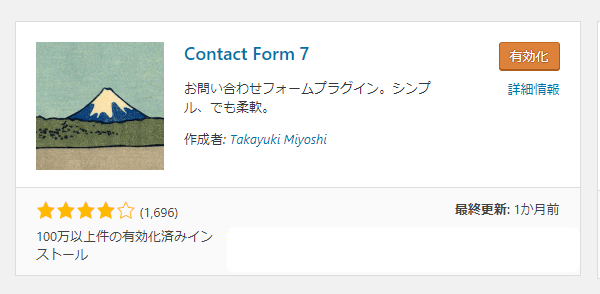
インストールが完了したら、「有効化」のボタンを押します。
これでcontact form 7は有効化されました・・・が、もう少しだけ必要な設定をしましょう!!
contact form 7の初期設定&使い方

[char no=”1″ char=”うどんおじさん”]あとは簡単なcontact form7の使い方を説明しておく![/char]
contact form7はインストールすれば、初期設定不要でそのまま使うことが可能です。
お問い合わせフォームの作成方法

ではお問い合わせフォームの作成しましょう。
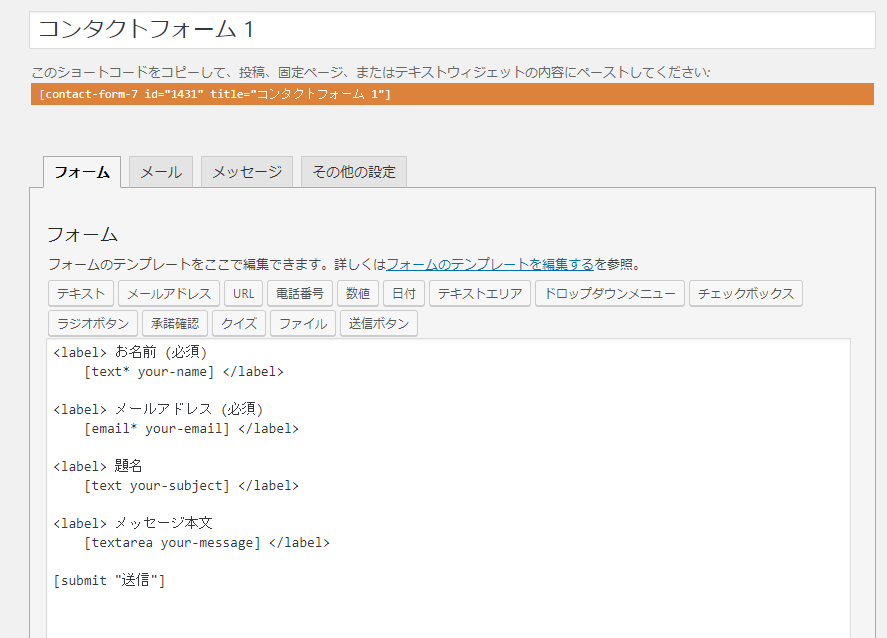
WordPress管理画面から「お問い合わせ」>「コンタクトフォーム」とクリックして進んでください。そうすると「コンタクトフォーム1」というお問い合わせフォームができているので、これを選択してすすみます。
ショートコードをコピペする!

基本的にはこのショートコードをコピペするだけでOKです!
この問い合わせが通知されるメールアドレスはWordPressに登録しているもですが、それを変更したいときは、「メール」のタブを開き「送信先」の項目を変更しましょう。
必要となら「url」や「電話番号」の入力場所をタグで作ることができます、普通のサイトでは不要でしょうね。
コンタクトフォームが出来た

先ほどのコードを記事にコピペだけで、このコンタクトフォームが出来上がります。
AFFINGERなどのテーマでは最初からコンタクトフォーム用のCSSが入っているので、カスタマイズの必要がありませんよ。
[char no=”1″ char=”うどんおじさん”]デザインが反映されれば完了だ![/char]
これでお問い合わせページのデザインが完了しました!
もしデザインが反映されない時には、キャッシュ等が残っていることがありますので、ページを更新したりキャッシュ削除をして対処してみてくださいね。
まとめ

contact form 7の使い方のまとめでした。
インストールするだけで使えて、デザインもCSSをコピペするだけでとっても簡単だったのではないですか?
[char no=”2″ char=”鴨ねぎくん”]たしかに簡単だった!!ぼくでもできたし![/char]
お問い合わせページはアフィリエイトサイトを運営するには作っておくべきですので、このcontact form 7を使って作成することをおすすめします!
ちなみにこのサイトのお問い合わせページはこちらですので、作成時には参考程度にしてみてください。WordPressのおすすめプラグイン
